MASTER-LIVE |
|
|
Три способа как вставить видео на сайтВ последнее время добавление видео на сайт стало очень актуальным. На каждом третьем сайте в сети присутствуют видеоматериалы. Люди добавляют к себе на странички видеоролики с описанием своих товаров или услуг, видеоматериалы потихоньку начинают использовать в качестве справки по тому или иному вопросу, появляются все больше и больше сервисов, предоставляющих возможности просмотра фильмов в режиме онлайн и.т.д. Короче говоря видео в сети процветает :) Так как же вставить видео на сайт? Вставить видео на сайт можно разными способами, я бы хотел остановиться на трех из них:
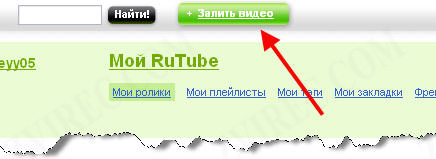
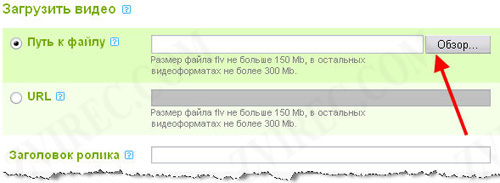
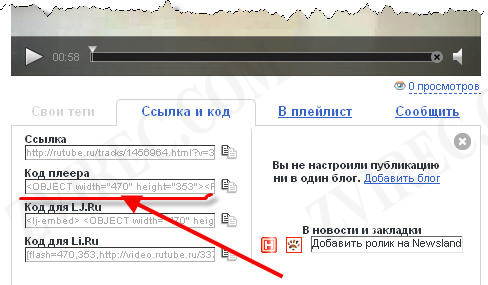
СПОСОБ 1: Использовать сервис RuTube Чтобы использовать данный сервис, необходимо сначала там зарегистрироваться. Для этого пройдите по ссылке http://rutube.ru/register.html и введите все необходимые данные. После успешной регистрации, пройдите по ссылке "Залить видео" в верхней части экрана:  Рис 1. Как залить видео на Rutube Дальше Вам предложат заполнить небольшую форму, где Вы укажите описание для вашего видеоролика, категорию к которой он относится и выберите сам файл со своего компьютера, который Вы хотите загрузить, используя кнопку Обзор, причем этот файл не должен превышать размер 300 мб.  Рис 2. Форма добавления видео на Rutube После заполнения всей формы и указания необходимого видеофайла жмем кнопку Загрузить. Когда загрузка файла закончится , необходимо подождать некоторое время, чтобы видео переконвертировалось в нужный формат. Спустя некоторе время, обновляем страницу, кликаем на изображение нашего ролика. Появляется окошко в котором можно посмотреть на то, что получилось, и забрать ссылку и код плеера. В данном случае нас интересует именно код.  Рис 3. Забираем код плеера на Rutube Копируем код плеера, и вставляем к себе на сайт, в то место, где бы мы хотели видеть данный плеер. Если все сделали верно, то должен появиться плеер, с загруженным Вами видеофайлом. Размеры самого плеера можно поменять, они задаются в исходном коде плеера, параметрами height - высота и width - ширина. Я загрузил небольшое видео этим способом, чтобы Вы посмотрели как выглядит плеер: Как вставить видео на сайт с помощью сервиса RuTube мы разобрались. СПОСОБ 2: Использовать сервис YouTube Первым делом необходимо зарегистрироваться. Здесь иногда возникают проблемы. Если у Вас при попытке зарегистрироваться выдает ошибку мол "Извините. На основании информации, которую вы нам предоставили, вы не можете зарегистрироваться на YouTube.com" то возможны следующие пути решения:
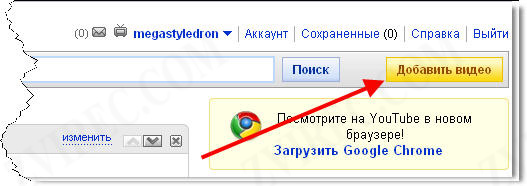
После успешной регистрации, переходим по ссылке Добавить Видео, в правом верхнем углу :  Рис 4. Добавляем видео на YouTube
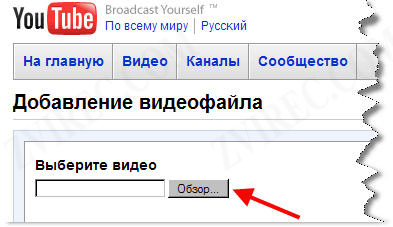
Появляется форма, где используя кнопку Обзор можно загрузить видео со своего компьютера, размер которого не должен превышать 1 Гб:  Рис 5. Форма добавления на YouTube
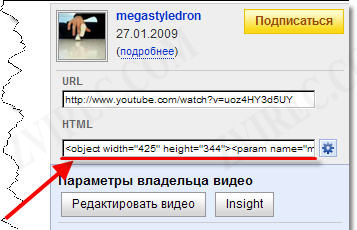
После успешной загрузки , необходимо подождать некоторое время, чтобы видео перецифровалось в нужный формат. Теперь в верхней части экрана, нажимаем на свой ник(логин под которым Вы зарегистрировались), выбираем "Мое Видео", затем жмем на уменьшенное изображение видео, и на открывшейся странице в правом верхнем углу копируем HTML код плеера, который затем вставляем к себе на сайт:  Рис 6. Забираем код плеера с YouTube
Вот как выглядит плеер от сервиса Youtube . Думаю как вставить видео на сайт используя YouTube тоже понятно. Размеры плеера аналогично как и в первом способе задаются атрибутами height и width .
СПОСОБ 3: Используя сервис uppod.ru Данный способ отличается от предыдущих. В данном случае видео Вы будете хранить у себя на сайте. Также у Вас будет возможность настроить внешний вид плеера как Вам угодно, создавать свои плейлисты и еще много полезного. Плеер сделанный данным способом не содержит намеков на то, что это чей то плеер(в предыдущих способах в плеерах видно что это мол Rutube или Youtube) . И еще, обратите внимание, что после окончания проигрывания видео в предыдущих двух способах, внутри плеера появляются предложения посмотреть другие видео на этих сайтах, т.е. возможна ситуация, когда ваш посетитель заинтересовавшись уйдет на этот самый YouTube или RuTube. И наконец, такой плеер будет меньше тормозить,т.к. видео грузится с Вашего сайта. О возможностях данного плеера можете почитать здесь , или же посмотреть видео здесь . Вот что нужно сделать для установки этого плеера: Как обычно, все начинается с регистрации. После нее делаем следующее:
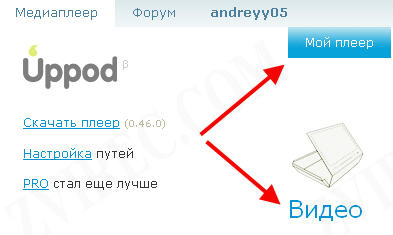
 Рис 7. Вкладка "Мой плеер" - "Видео"
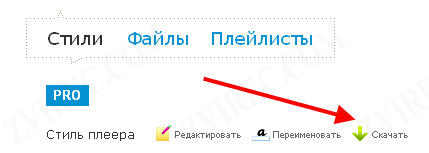
 Рис 8. Скачивание стиля плеера
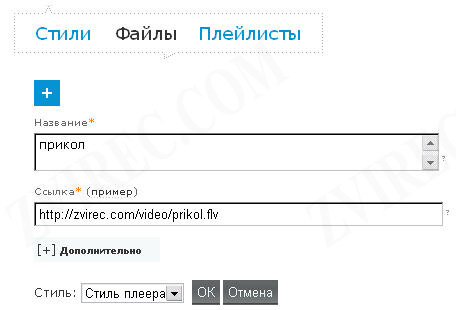
 Рис 9. Добавление файла для проигрывания
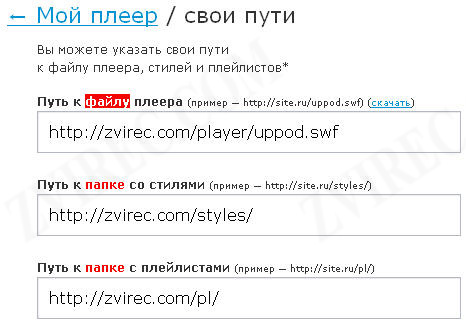
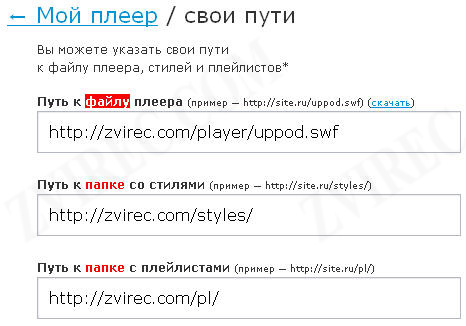
 Рис 10. Настройка путей
В данном случае, мы не используем плейлисты и поэтому не создавали папку pl
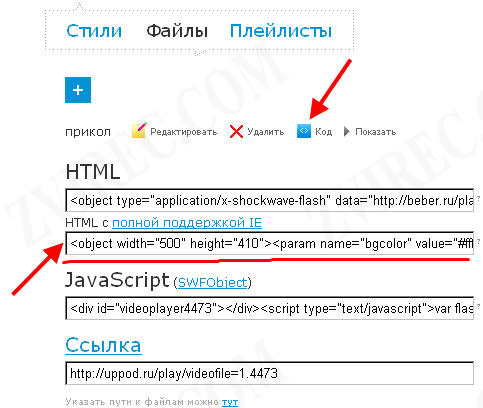
 Рис 11. Забираем код плеера с UPPOD.RU Но так он выглядит с моим стилем, Вы же можете задать для него совершенно другой внешний вид, создав свой, подходящий под дизайн сайта, стиль. Ну что ж, я показал Вам три основные способа добавления видео на сайт . Выбор уже за Вами ... Как добавить аудио на сайт?Добавив аудио кнопку на сайт, можно увеличить доверие посетителей к Вам и к Вашим товарам. И это уже подтверждено различными исследованиями в области маркетинга. Как правило, люди слыша реальный голос человека, начинают относится к нему, а следовательно и к его товару, с большим доверием. Естественно само аудио сообщение тоже должно быть грамотно составлено, иначе можно наоборот отпугнуть всех клиентов :) Также аудио плеер можно добавлять на сайт просто ради развлечения посетителей, или например для предоставления возможности предварительного прослушивания песен, перед их скачиванием. Мы рассмотрим как добавить аудио на сайт используя сервис UPPOD.RU Итак последовательность действий:
 Рис 1. Настройка путей В рассматриваемом случае, мы не создавали папку pl , т.к. плейлисты не использовались .
Создаем горизонтальное выпадающее меню в 3 шагаВ данном уроке мы научимся делать выпадающее меню, выполненное на связке CSS+HTML+JQuery . Как оно выглядит можете посмотреть здесь … Рассматриваемый тип выпадающего меню, легко настраивается и устанавливается на сайт. В данном меню используется JavaScript-фреймворк - JQuery , который в последнее время завоевал огромную популярность у вебмастеров. Чтобы установить и настроить внешний вид меню, Вам понадобятся лишь небольшие знания html и css . Итак давайте по-порядку: ШАГ 1: Скачать архив с нужными для правильной работы этого меню файлами(два изображения, файл стилей, и файлы javascript) , и распаковать его в корень сайта. ШАГ 2: На страницы сайта, где будет размещаться данное меню, между тегами <HEAD> и </HEAD> вставить следующий код: <link rel="stylesheet" type="text/css" href="menu/jqueryslidemenu.css" /> И непосредственно в тело документа, в то место, где будет находится само меню, вставить следующий HTML код : <div id="myslidemenu" class="jqueryslidemenu"> В качестве элементов меню выступает обычный немаркированный список. Если нужно сделать вложение, то просто внутрь одного списка, вкладывается другой. ШАГ 3: Настроить внешний вид меню конкретно под Ваши нужды. Это делается редактированием файла стилей jqueryslidemenu.css , находящегося внутри архива, скачанного на первом шаге. И наконец, если у Вас остались вопросы, скачивайте видеоурок ниже, там я рассказываю все тонкости по установке этого меню на сайт.  Рис.1 Скриншот из видеоурока по установке выпадающего меню
|