MASTER-LIVE |
|
|
Что такое локальный сервер и зачем он нужен?Локальный сервер - специальная программа, позволяющая веб-разработчикам разрабатывать сайт на локальном(домашнем) компьютере, без необходимости выхода в Интернет. Надобность в такой программе возникает именно при разработке динамических сайтов, т.е. сайтов, использующих в своей работе php(или perl) – скрипты. Для тестирования обычных html+css сайтов локальный сервер не нужен. Форумы , блоги, гостевые книги, большинство форм обратной связи, да и просто php-скрипты, которые Вы, к примеру, будете писать в процессе обучения, – все это будет работать на домашнем компьютере только при наличии локального сервера. Почему так? Да потому,что браузер понимает только html и css , а php он не понимает. Грубо говоря, для того, чтобы он его понял, скрипт нужно предварительно обработать специальным обработчиком, который вернет результат в виде обычного html. Такой обработчик имеется почти на каждом интернет-сервере, предоставляющем услуги хостинга, за исключением некоторых бесплатных хостингов. Однако на домашнем компьютере его не имеется, поэтому и создали такой дистрибутив, как локальный сервер, который, после его установки, имитирует работу интернет-сервера. В своей практике я использую локальный сервер , под названием денвер(denwer). Скачать и посмотреть подробную инструкцию по его установке можно на официальном сайте http://denwer.ru Бесплатный скрипт обратной связи с качественной защитой от спама
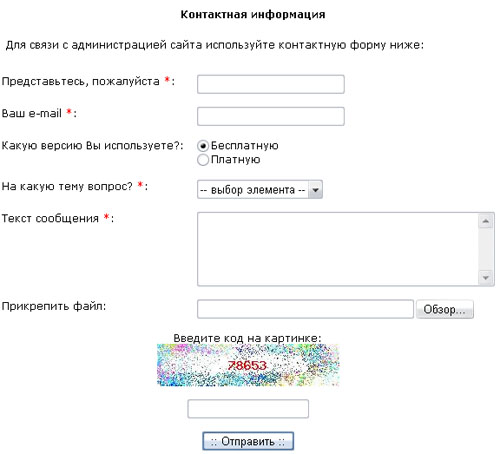
В данном уроке речь пойдет о замечательном скрипте обратной связи. Данный скрипт действительно позволяет создавать формы практически любой сложности. Причем формы защищены от спама на все 100%. Сразу следует отметить, что скрипт, использует в своей работе базу данных. Поэтому он подойдет только для хостингов, на которых есть базы данных и поддержка PHP(сейчас это есть практически на любом хостинге). По ходу урока, у меня получилась примерно такая контактная форма:  Рис.1 Скриншот контактной формы, сделанной с помощью данного скрипта.
Ключевые моменты урока:
Одним словом, РЕКОМЕНДУЮ!
Ссылочная биржа Sape. Основы работы для новичков.Как Вы уже наверное знаете, ключевым фактором, влияющим на позиции сайта в выдаче поисковых систем, является количество и качество внешних ссылок на сайт. Т.е. другими словами, внешние ссылки очень ценятся. Так вот, именно поэтому, возник целый бизнес, связанный с куплей/продажей ссылок. Причем люди, которые крутятся в этом бизнесе, зарабатывают вполне достойные суммы. Я считаю, что каждый, у кого есть сайт, должен зарабатывать(или подрабатывать) на этой бирже, т.к. это совсем не сложно. Вам нужно лишь правильно разместить код на сайте, и зарегистрироваться в данной системе. Но как оказалось, у новичков с этим частенько возникают проблемы. Данный урок, поможет новичкам войти в курс дела :) В нем мы разберем такие нюансы:
Хотелось бы еще раз отметить, что урок в большей степени расчитан на начинающих пользователей, которые еще не сталкивались с ссылочными биржами. Поэтому спецов прошу не судить строго:)
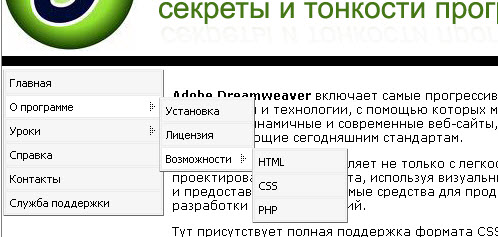
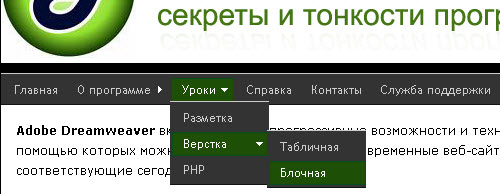
Создание выпадающих меню на CSS без использования Java-скриптовВ данном уроке речь пойдет о замечательном онлайн сервисе, с помощью которого можно создавать симпатичные выпадающие меню, которые не используют в своей работе никаких Java-скриптов. Стартовая страница сервиса - http://purecssmenu.com/ . Что я буду показывать в данном уроке? А показывать я буду пример создания и установки на сайт вертикального и горизонтального выпадающего меню.  Рис.1 Пример вертиального меню, создаваемого в уроке  Рис.2 Пример горизонтального меню, создаваемого в уроке
Также в видеоуроке решаются наиболее частые проблемы, возникающие в процессе установки меню на сайт.
Бесплатные качественные CSS/HTML шаблоны сайтовТ.к. данный ресурс посвящен обучению создания сайтов, то считаю нужным выложить ссылки на зарубежные сайты, на которых всегда можно найти бесплатные качественные и современные CSS/HTML шаблоны. Я не стал копировать все эти шаблоны к себе на сервер, т.к. считаю это бессмысленным, да и просмотр у них на сайтах довольно удобный, поэтому поделюсь ссылками :) Dainis Graveris - блоггер из Латвии, сделал подборку HTML/CSS шаблонов высокого качества в количестве около 200штук. Вот ссылки: Часть1, Часть 2 . http://www.freecsstemplates.org/css-templates/ Ну во-первых, можно просто переделать их под свои нужды, и получить красивый сайтик :) Для этого нужно лишь выбрать подходящий шаблон, загрузить его к себе на компьютер, подправить меню(перевести его на русский, и добавить свои пункты), добавить свой текст и заменить логотип . Также, возможно, придется сменить строку кодировки, т.к. изначально эти шаблоны делались не под РУНЕТ. Во-вторых, если Вы не знаете, как решить какую-то задачу по верстке сайтов, вполне вероятно, что в этих шаблонах можно найти уже готовое решение, и просто применить это у себя. В-третьих, делать свой сайт просто имея перед собой какие-то заготовки, образцы и.т.д. гораздо легче. Можно, к примеру, взять за основу только цветовую гамму, а все остальное переделать. Либо же, взять сам каркас и фоновое изображение, в общем, вариантов много. В общем смотрите, выбирайте, осмысливайте и делайте еще лучше ! Удачи |