MASTER-LIVE |
|
|
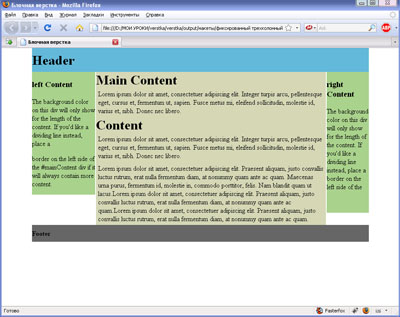
Как прижать футер(подвал) сайта к низу страницы?Итак, как Вы знаете, блочный макет сайта обычно состоит из шапки, подвала и двух или трех колонок текста. Так вот, подвал сайта(футер) , в обычном стандартном макете , при условии, что на странице мало контента, прижимается кверху, ну примерно так:  Рис.1 Стандартное положнеие футера, при малом количестве контента
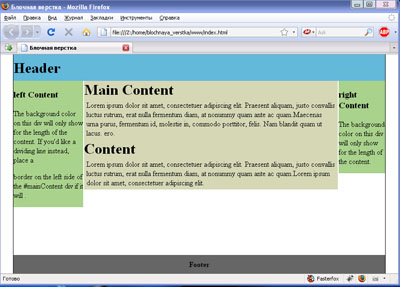
Хотя по логике вещей, раз это подвал, то он должен всегда находиться в нижней части экрана, независимо от того, сколько контента на странице. Т.е. вот так:  Рис.2 Подвал прижат к низу экрана, независимо от количества контента на странице
Так вот, именно решению вопроса "Как прижать футер к низу страницы" и посвящен данный урок. Суть решения данного вопроса заключается в том, что подвал, он же футер, выносится за пределы общего контейнера. А на его место ставится пустой блок DIV, высота которого, в точности совпадает с высотой футера. Затем футер смещается вверх, как бы накладываясь на этот пустой блок. Смещение футера происходит с помощью отрицательного отступа сверху . Рассмотрим общую структуру страницы. Я не буду приводить всего кода, приведу только основные правила, которые помогут понять суть, а промежуточные - упущу. HTML код: <div id="container"> Как видите из кода, футер выносится за пределы блока контейнер, а на его место ставится пустой блок - распорка. CSS код: html,body { Первым делом, задаем 100% высоту тела документа, чтобы можно было растянуть блок контейнер. Затем для блока #container задаем минимальную высоту 100% (mi-height:100%) . Однако I.E. 6.0 не понимает данное правило, поэтому для него пишем специальный хак. * html #container{ Пустому блоку распорке (#rasporka), задаем такую же высоту, как и футеру, а сам футер, смещаем вверх, с помощью отрицательного отступа margin-top: -40px; Вот так. Надеюсь у Вас все получится. Также, я записал видео-подсказку, в которой все пошагово подробно объясняю . Видео можно скачать, а можно посмотреть прямо с сайта. Удачи!
Простой и удобный способ создания галерей на сайтеВ данном уроке я бы хотел рассказать о самом удобном, как мне кажется, способе создания галерей на Вашем сайте. Однако несмотря на простоту данного способа, он позволяет создавать самые разнообразные галереи изображений. Для примера, я создал несколько своих фотоальбомов: Все началось с того, что мне на почту часто начали поступать вопросы по поводу создания фотоальбомов и галерей изображений на сайте. Причем задавали эти вопросы начинающие сайтостроители, которые еще не сильно разбираются во всех тонкостях JavaScript , на котором выполнены большинство современных галерей. Вот я и подумал, может есть какая-то специальная программа для создания галерей, которая бы как-то автоматизировала весь этот процесс. И такая программа нашлась :) Загрузить дистрибутив этой программы можно на сайте http://jalbum.net/ . Здесь же, находятся и различные темы оформления для галерей. Хоть сервис и не русскоязычный, разобраться будет совсем не сложно, тем более, я записал для Вас обучающий видеоролик по установке и настройке галереи, который поможет все понять… В данном ролике, я покажу, как установить, настроить оформление , и закачать к себе на сайт, различные типы фотогалерей. Так же, покажу где можно скачать новые темы оформления для них.
Автоматическая раскрутка любого сайта с помощью системы СеопультПрежде всего, давайте еще раз вспомним об основных факторах, влияющих на позиции сайта в выдаче поисковых систем по определенным запросам. Первый фактор - это внутренняя оптимизация страницы под нужный ключевой запрос . Данный фактор берет на себя приблизительно 15-20% общего вклада в позиции. В принципе, низкочастотные, т.е. малопопулярные запросы, можно поднять в первую десятку чисто за счет внутренней оптимизации. И второй фактор, который берет на себя остальные 75-80% - это конечно же внешняя оптимизация, т.е. количество и качество внешних ссылок(ссылок с других сайтов) на Ваш сайт. Конечно, не обойдется дело и без правильного составления семантического ядра, т.е. подбора ключевых запросов, по которым реально подняться на первые места в поисковике. Хотя, на самом деле, подняться на первые позиции можно по любому запросу, даже по очень конкурентному и популярному, но бюджет на раскрутку сайта будет просто огромным. Теперь давайте остановимся на внешней оптимизации, т.е. на том, где брать внешние ссылки на сайт, которые так влияют на позиции. Конечно, можно регистрироваться в каталогах, социальных закладках, досках обьявлений и.т.д но ведь это только начало, тем более, такие ссылки не дают ощутимого эффекта и годятся для поднятия только низкоконкурентных запросов. Можно писать хорошие материалы, и ждать, пока сайт раскрутиться сам собой, но это довольно длительный процесс. А если запрос средне или высокопопулярный, и раcкрутиться нужно как можно быстрее, допустим за 2 месяца выйти в топ 10? А ведь перед профессиональными студиями, занимающимися раскруткой сайтов, постоянно встают такие задачи. Тут та на помощь и приходят различные ссылочные биржи, на которых можно купить ссылки. Таких бирж нынче развелось очень много, но ни одна из них и близко не может подойти к системе Сеопульт. Компания «Сеопульт» разработала программный комплекс, позволяющий осуществлять автоматическое продвижения сайтов в поисковых системах Yandex, Rambler, Google. ссылочным методом. Благодаря применению оптимальных схем работы и постоянному контролю качества Система SeoPult позволяет достигать требуемых результатов, при этом обеспечивая существенную экономию ссылочных бюджетов. За счет автоматизации всех технических операций Система полностью избавляет от рутинной работы. Регистрации в разных ссылочных биржах, отслеживание балансов, покупка ссылок, своевременная проверка их качества, замена неэффективных ссылок – всё это Система сделает за вас. Система включает в себя ряд модулей, которые помогают Вам определить подходящие ключевые запросы, дают рекомендации о том, какие страницы Вашего сайта стоит продвигать, оценивает бюджет на продвижение, автоматически составляет тексты ссылок, автоматически покупает и контролирует качество ссылок, причем по самым современным методикам. Также система формирует отчет, рисует графики позиций сайта в поисковой системе и еще много чего. Подробная инcтрукция, куча подсказок, обучающие видеоуроки - все это делает данный инcтрумент понятным и прозрачным для начинающих. В то же время широкие возможности по различным настройкам делают интрумент незаменимым для специалистов. Короче говоря, это аналог ПУЛЬТА , от этого собственно и произошло название Сеопульт . Вам нужно лишь указать ключевые слова, указать, куда Вы хотите продвинуться, т.е. в ТОП3 (в первую тройку), ТОП5 (В первую пятерку) или в ТОП10 и запустить проект. Все остальное система сделает за Вас. Регистрируйтесь и пользуйтесь на здоровье. Пусть все Ваши сайты будут на первых позициях в поисковиках!
|