MASTER-LIVE |
|
|
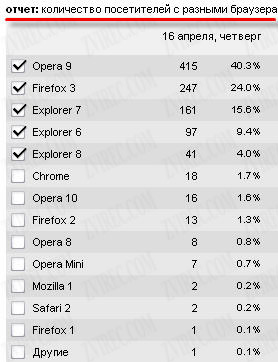
Как разрабатывать сайт, который будет одинаково отображаться во всех браузерах?Типичный вопрос начинающего сайтостроителя. И правильно, ведь одним из важнейших показателей качества сайта является его кроссбраузерность, т.е. свойство одинаково отображаться в различных браузерах. Добиться этого можно разными путями. Можно проштудировать соответствующую литературу, выучить тонкости всех браузеров, и уже потом, учитывая все эти знания, сделать сайт. Но мне, честно говоря, больше нравится другой вариант, а именно пошаговое тестирование сайта в различных браузерах. Т.е. сделали какую-то часть странички, посмотрели , как она выглядит в популярных браузерах, подправили, если что-то не так, и заодно отложили у себя в памяти(что было не так, и почему) . Короче решать проблемы по мере их поступления. Но какие именно браузеры наиболее популярны? в каких именно нужно тестировать? Давайте обратимся к статистическим данным, например моего сайта zvirec.com :  Рис.1 Статистические данные liveinternet по использованию различных браузеров
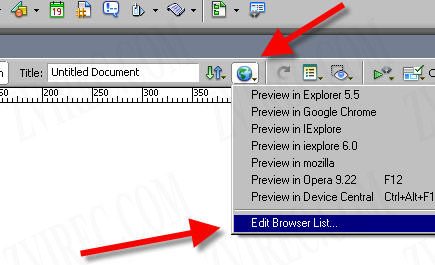
Как видите наиболее популярные браузеры это Opera , Firefox , Internet Explorer и Google Chrome. Причем заметьте, что Explorer разных версий. Сразу стоит заметить, что самым капризным среди них является браузер Intenet Explorer 6, который кардинально отличается от всех остальных, даже от своих старших версий т.е. в нем постоянно какие то приколы, и все там отображается немножко по-другому :) Поэтому для тестирования своего сайта Вам обазятельно нужно установить Explorer 6 версии. Но есть небольшая проблемка: две разных версии Intenet Explorer не могут совместно работать на одном компьютере. Но любой проблемке есть решение, и в данном случае решением будет специальный дистрибутив под названием Multiple Internet Explorer , скачать который можно по ссылке внизу урока. Данный дистибутив включает в себя 3, 4, 5 и 6 версии Експлорера, причем все эти версии, не будут конфликтовать с той версией Експлорера, которая установлена на Вашем компьютере. Допустим у Вас стояла 7 версия, т.е. Internet Explorer 7.0 и Вы решили установить Multiple I.E. В таком случае, после установки у Вас окажется 3,4,5,6 и Ваша 7 версии Експлорера. В общем с I.E. думаю понятно. В других браузерах, такого расхождения в работе различных версий особо не наблюдалось, поэтому скачивайте последние версии , они вполне подойдут для теста. Скачать Opera можно здесь http://ru.opera.com/ Скачать Firefox можно здесь http://www.mozilla-russia.org/ Скачать G. Chrome можно здесь. http://www.google.com/chrome/index.html?hl=ru Теперь осталось установить все эти браузеры и добавить их в Ваш редактор. Я например пользуюсь Adobe Dreamweaver , и в моем случае они добавляются очень просто:  Рис. 2 Добавление нового браузера в Adobe Dreamweaver
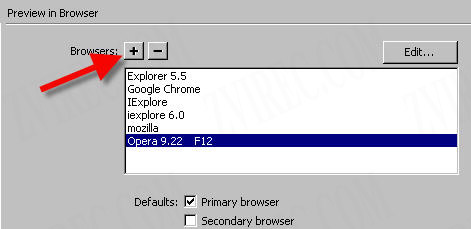
ну а затем откроется окошко, в котором нужно просто нажать на знак плюс, и добавить свой браузер.  Рис. 3 Добавление нового браузера в Adobe Dreamweaver
Теперь Вы имеете возможность в процессе разработки тестировать свой сайт в различных браузерах :) Кстати хотел отметить, что Google Chrome устанавливается в какое-то непонятное место. Чтобы быстро найти исполняющий файл(это нужно при добавлении в дримвивер) просто выделите ярлык правой кнопкой мыши, и в появившемся окне нажмите "Найти объект", перед Вами откроется окно с исполняющим файлом... Ну что ж, надеюсь урок окажется полезным для Вас :)
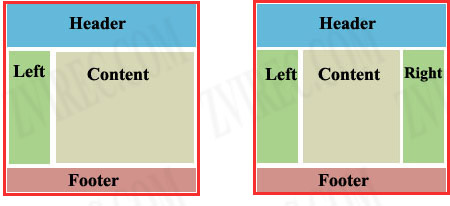
Что такое блочная верстка (div верстка) сайтов. Разбираем основы..В последнее время очень популярной стала блочная верстка сайтов или, как ее еще называют, div верстка. Большинство современных сайтов строятся именно по этой технологии. Суть ее заключается в том, что базовый каркас (шаблон) страницы формируется из блоков, в качестве которых выступает html тег DIV . С помощью стилей эти блоки позиционируются на странице определенным образом, формируя каркас, который уже затем наполняют содержимым. В данном уроке я попытаюсь доходчиво объяснить, что такое блочная верстка и по какому принципу она строится. Материал расчитан на людей, впервые столкнувшихся с понятием div верстка, поэтому спецов прошу не судить строго :) Урок довольно продолжительный, порядка 30 минут. Поначалу я хотел оформить весь этот материал в текстовом варианте, но потом прикинул сколько места это займет и подумал, что лучше будет записать видео :) Мы рассмотрим построение различных вариаций 2-х наиболее популярных шаблонов, привиденных на рисунке ниже.
Вот примерный план урока: 1. Что такое блочная верстка, и каковы ее базовые принципы. 2. Верстаем двухколонный макет фиксированной ширины (меню слева) 3. Верстаем двухколонный макет фиксированной ширины (меню справа) 4. Верстаем трехколонный макет фиксированной ширины 5. Разбираем различия фиксированных макетов и резиновых(которые тянутся на весь экран) и соответственно верстаем все перечисленные макеты, только в резиновом варианте.. 6. Подводим итог о блочной верстке сайтов.. Я в свое время долго искал материалы по данной теме. Конечно, готовых исполнений шаблонов можно найти достаточно много, но понять сам смысл построения, вот тут-то и начинается самое интересное.. Надеюсь мой урок поможет Вам разобраться со всеми тонкостями этого дела :)
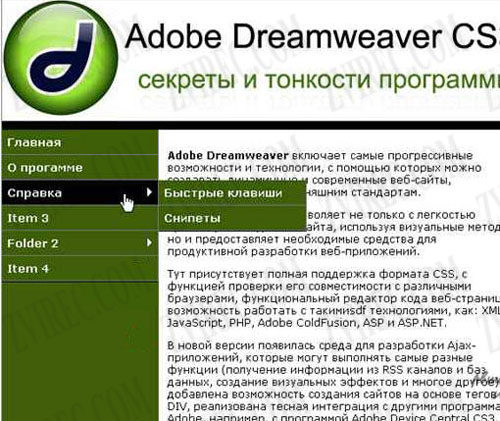
Учимся устанавливать вертикальное выпадающее менюВ данном уроке я бы хотел рассказать об установке вертикального выпадающего меню на Ваш сайт. Данное меню корректно отображается во всех популярных версиях браузеров. Меню выполнено на связке HTML+CSS+JavaScript . Оно легко настраивается и устанавливается. Итак по-порядку: ШАГ 1: Скачивайте архив с файлами, которые необходимы для работы меню, и распаковывайте его в корневую директорию Вашего сайта. Примечание: если Вы скачиваете архив с меню отдельно, т.е. без видеоурока, то после того, как Вы разархивируете скачанный архив, у Вас будет такая ситуация: папка menu_files, внутри которой будет лежать еще одна папка menu_files. Так Вот именно эту, внутреннюю папку menu_files , следует ложить в корень сайта. ШАГ 2: На страницу, в которую Вы хотите добавить меню, необходимо в голову документа <script type="text/javascript" src="menu_files/script.js"></script> Эти строки подключают файл стилей, отвечающий за внешний вид меню, и javascript, необходимый для его корректной работы. ШАГ 3: Ну а теперь, в то место на странице, где Вы хотите расположить само меню, необходимо вставить его HTML код: <div class="sidebarmenu"> Меню формируется обычным списком, если Вы не знаете как создаются списки, почитайте об этом здесь . Также, Вам прийдется заменить знаки # на адреса страниц, на которые ведут пункты меню, изменить названия пунктов меню, и настроить внешний вид под дизайн Вашей странички (это можно сделать редактируя файл стилей style.css, расположенный внутри папки menu_files) На всякий случай, я записал для Вас видеоурок по установке данного типа меню, так что скачивайте, смотрите, и у Вас все получится.  Рис.1 Скриншот из видеоурока по установке вертикального выпадающего меню
Пользуйтесь на здоровье :) |