MASTER-LIVE |
|
|
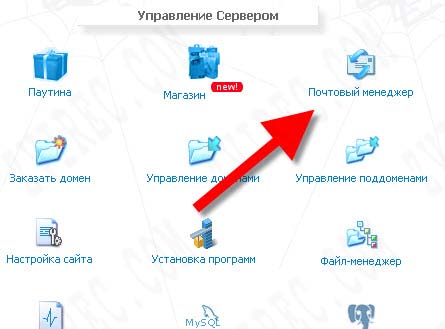
Как сделать почту с именем своего сайта?урок 17Многих начинающих сайтостроителей мучает вопрос, как сделать почтовый ящик, который был бы связан с именем сайта, т.е. после знака собачки - @ - шло имя домена. Например, если адрес сайта http://sait.ru , то ящик должен быть admin@sait.ru либо support@sait.ru. На самом деле, делается такой почтовый ящик достаточно просто - через интерфейс панели управления хостинга, на котором расположен сайт. Ищите там что-то вроде "Почтовый менеджер" либо "Почта" либо "Почтовые ящики" , короче должна быть какая-то связь со словом почта :) Я покажу создание ящика на примере хостинга Sweb, которым сам пользуюсь и всем рекомендую! Итак, заходим в панель управления и на главной странице находим вкладку Почтовый менеджер.
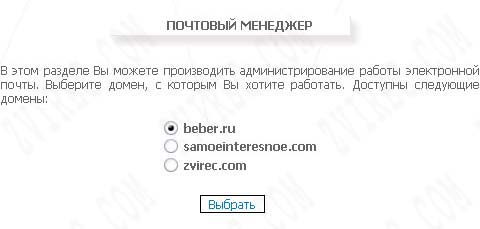
Кликаем по нему, попадаем на страницу, где нам предлагают выбрать домен, для которого будет создаваться ящик.
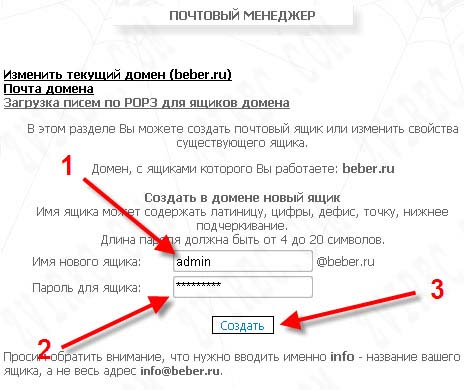
Допустим, я выберу свой тестовый домен beber.ru . После выбора, попадаем на страницу создания ящика.
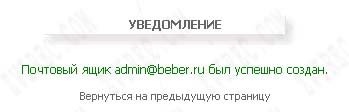
В поле 1 - вписуем то, что будет перед символом собачки, в поле 2 - пароль для ящика, и после этого жмем на кнопку Создать(3) . Перед нами появится надпись об успешном выполнении операции.
Вот и все!Аналогичным образом создаются ящики и на других хостингах. Все данные для настройки почтового клиента на работу с вновь созданным ящиком, можно получить в том же почтовом менеджере. Спасибо за внимание! Плагин FireBug – экономия времени веб-разработчикаурок18Плагин FireBug – это отличный инструмент, который интегрируется в браузер Firefox и значительно обогащает инструментарий веб-разработчика. FireBug имеет массу возможностей и функций, о которых можно подробно почитать на сайте русской поддержки продукта. Однако я бы хотел перечислить только те из них, которыми я наиболее часто пользуюсь:
1. Нахождение элементов мышью Данная функция позволяет легко и быстро получить html и css код любого элемента на странице. Это очень полезно, т.к. не нужно рыться в css файлах и смотреть исходный html код. Стоит просто навести на элемент, и Вы сразу получите его свойства.
2. Мгновенное редактирование HTML и CSS кода. Плагин FireBug позволяет делать экспериментальные изменения в HTML и CSS и сразу наблюдать их на странице. Причем вносить изменения очень просто. FireBug знает все теги, и предлагает Вам их выбор, т.е. не нужно знать их наизусть. Очень удобно организовано регулирование точных значений – Вам просто нужно нажать клавишу вверх или вниз, и значения сами будут изменяться. Это очень удобно при верстке сайтов.
3. Возможность определения всего каскада стилей, от родительского элемента до конечного. Firebug показывает не только стиль конкретного элемента, а и стили всех элементов, от которых он что-то унаследовал. Причем наглядно видно, какой стиль переопределился а какой унаследовался. Это помогает решить много спорных ситуаций. Также, есть интересная функция отключения конкретного стилевого правила. Для более наглядного понимания, можете посмотреть видеоролик, который я записал для Вас. В нем я демонстрирую некоторые возможности плагина. Для просмотра, кликните по миниатюре ниже:
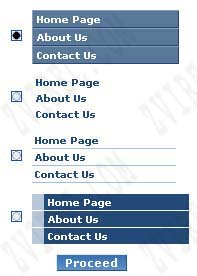
Так что применяйте на практике и экономьте свое время! Бесплатные CSS меню - 10 открытых источниковурок 19Меню - одно из ключевых элементов любого сайта. Оно должно быть не только максимально простым и понятным для пользователей, но и хорошо выглядеть внешне. Как правило, начинающему сайтостроителю, сверстать качественное css меню - достаточно сложно. Для этого желательно хорошо владеть CSS и HTML , знать тонкости отображения в различных браузерах, иметь навыки работы с графическими радакторами и др. Намного проще будет разобраться во всем этом, если под рукой будут уже работающие бесплатные заготовки css меню , либо инструменты для их создания. Не помешают эти заготовки и опытным вебмастерам, ибо не всегда есть время ломать голову над версткой того или иного css меню. В последнее время, я коллекционирую интересные сервисы и сайты по созданию менюшек. Вот решил поделиться и с Вами :) На данном сайте можно создавать четыре разновидности CSS меню. Они имеют очень простую структуру и легкий код.
Сервис, позволяющий в визуальном режиме создавать выпадающие css меню , не использующие в своей работе java-скрипты. В наличии около 10 различных шаблонов меню, которые можно легко настроить под себя.
Здесь имеется довольно большое количество различных заготовок, как горизонтальных, так и вертикальных менюшек. Большинство из них, выполнено в темных тонах,однако это не мешает им выглядеть довольно привлекательно. Здесь также можно изменить основные настройки меню непосредственно в визуальном режиме.
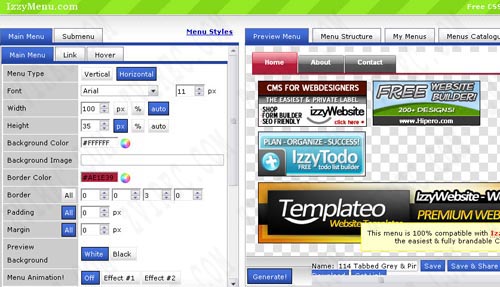
4. IZZYMENU.COM Один из самых популярных западных сервисов по бесплатному созданию качественных css меню в визуальном режиме. Огромное количество заготовок, понятных интерфейс, возможность создания ветикальных, горизонтальных и выпадающих меню. В общем то, что нужно!
Довольно интересные шаблоны меню, возможность создания горизонтальных, вертикальных и выпадающих меню. Остается выбрать нужный тип, настроить под себя и скачать архив с исходниками.
6. CSSPLAY Огромный архив различных типов меню. Большинство их них бесплатные, однако имеются и платные варианты. При желании, можно найти много интересных решений.
Очень большой выбор готовых css меню. Горизонтальные, Вертикальные , Выпадающие, с использованием JQUERY и др. На мой взгляд - самый стоящий сайт :)
8. 13STYLES.COM Еще один сайт, на котором можно скачать заготовки меню. В наличии порядка 14 шаблонов.
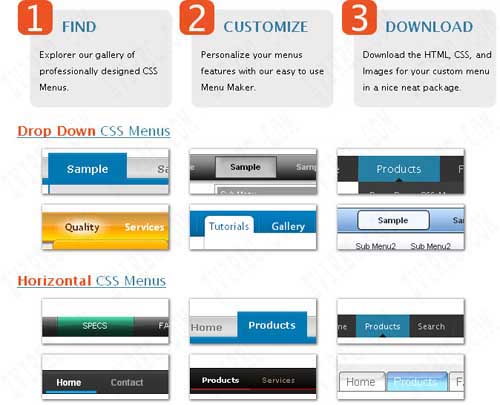
9. FREE-CSS.COM Отличный сайт, на котором представлено около 60 бесплатных заготовок css menu . Выбираете, скачиваете, устанавливаете!
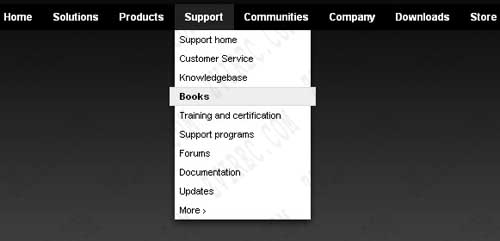
10. LWIS.NET Здесь можно скачать архив, с заготовками огромного количества профессиональных выпадающих меню для сайта, например в стиле Adobe, MTV и др. брендов.
Надеюсь, данная подборка сайтов окажется Вам полезной! Если знаете еще какие-нибудь толковые сайты, просьба поделиться в комментариях! |