Списки в CSS
В этом уроке мы рассмотрим основные свойства CSS , отвечающие за внешний вид списков. Их совсем чуть-чуть, так что урок будет коротким, но полезным!
Запомните: Все эти свойства универсальны, т.е. могут применяться как к упорядоченным спискам, так и к неупорядоченным. В этом то и прикол CSS , что можно из неупорядоченного списка, сделать упорядоченный и наоборот :)
 Свойство LIST-STYLE-TYPE
Свойство LIST-STYLE-TYPE
Позволяет определять вид маркера элементов списка. Это могут быть цифры, буквы, квадратики, кружочки и др. Ниже приведены основные значения этого свойства:
- disk - маркер в виде закрашенного круга;
- circle - маркер в виде незакрашенного круга;
- square - маркер в виде закрашенного квадрата;
- decimal - обычные десятичные числа , например 1,2,3,4,5 и т. д. ;
- upper-roman - большие римские цифры, типа I, II, III, IV, V и т.д. ;
- lower-roman - маленькие римские цифры типа i, ii, iii, iv, v и т.д.
- upper-alpha - большие буквы A, B, C, D, E и так далее;
- lower-alpha - малые буквы типа a,b,c,d,e и т.д.;
- none - маркер списка отсутсвует;
Переделаем, для прикола, упорядоченный список в неупорядоченный, т.е. элементу OL( упорядоченый список) напишем square, а элементу UL(неупорядоченный) тип upper-roman;
ol {list-style-type:square;}
ul {list-style-type: upper-roman;}
Результат на лицо! если не верите, посмотрите исходный html код примера:)
 Свойство LIST-STYLE-POSITION
Свойство LIST-STYLE-POSITION
Это свойство определяет положение маркера. Может принимать два значения:
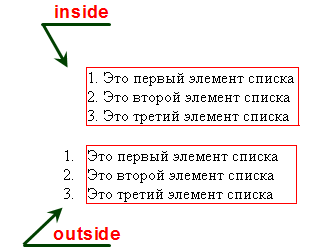
- outside - за пределами основного блока элемента списка;
- inside - внутри основного блока списка.
Т.е. если мысленно обвести прямоугольником основной блок списка, получится примерно следующее:

Только учтите, это свойство уже устарело, и сейчас, в новых версиях браузеров может уже и не работать!
 Свойство LIST-STYLE-IMAGE
Свойство LIST-STYLE-IMAGE
Это наверное самое интересное свойство в списках. Оно позволяет поставить вместо маркера любое изображение. В качестве значения указывается ключевое слово url и затем в круглых скобках путь к изображению. В некоторых устаревших версиях браузеров, работает неккоректно.
ul {list-style-image: url(galka.gif);}
Не забывайте, что url(galka.gif) означает что изображение galka.gif лежит в той же папке, где и css -файл. Если у вас изображение не там, соответственно и путь указывайте другой!
 Сокращенная форма LIST-STYLE
Сокращенная форма LIST-STYLE
Перечисленные выше свойства можно записать более компактно. Для этого существует сокращенный вариант list -style;
Такой вариант из трех строк:
ul {
list-style-type:square;
list-style-position: inside;
list-style-image: url(galka.gif);
}
Рациональнее заменить таким:
ul {list-style:square inside url(galka.gif) }
Свойства указываются через пробел и последовательность в данном случае роли не играет.
Если какое-либо свойство не указать, ему присвоится значение по умолчанию.
Ну вот и все по спискам! теперь Вам осталось попрактиковаться, и можете переходить к следующему уроку.
Ссылки в CSS
Наверное Вы не раз замечали на различных сайтах, как при наведении на ссылку меняется ее внешний вид. Ну например исчезает подчеркивание или меняется цвет. Это делает как-раз CSS , а именно за это отвечают псевдоклассы - классы, способные учитывать те или иные условия , при определении свойств html элемента.
Как применить псевдокласс к ссылкам?
Записываем для начала элемент А, к которому мы будем применять псевдокласс, затем ставим двоеточие и указываем имя псевдокласса, а уже потом в фигурных скобках указываем нужный стиль.
А : ИМЯ ПСЕВДОКЛАССА { ...стиль ...}
Ну вот для ссылок например бывает четыре псевдокласса:
A:link { ... стиль оформления обычной ссылки... }
A:active { ... стиль оформления ссылки в момент нажатия... }
A:visited { ... стиль оформления посещенной ссылки... }
А:hover { ... стиль оформления ссылки, на которую наведен указатель мыши ... }
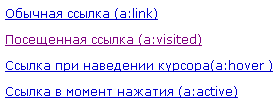
Ну теперь давайте я приведу вам некоторые примеры для лучшего понимания. Для начала, посмотрите, как выглядят ссылки по умолчанию:

Видите, только посещенная ссылка отличается от других, а так в принципе все одинаково. Да и цвета не очень. Попробуем создать свой стиль:
a:link {
color: blue ;
}
a:visited {
color:gray;
}
a:hover {
color:red ;
text-decoration:none;
}
a:active {
color:green;
text-decoration:none;
}
В примере выше ссылка ведет сама на себя, и поэтому чтобы увидеть класс уже посещенной ссылки, нужно обновить страницу.
Вообще вариантов оформления ссылки может быть множество, и каждый делает под конкретный дизайн что-то свое. Вот еще примерчик:
a:link {
color: blue ;
}
a:visited {
color:gray;
}
a:hover {
color:red ;
text-decoration:none;
font-weight:bold;
}
a:active {
color:green;
text-decoration:none;
text-transform:uppercase;
}
Бывают случаи, когда мы не хотим вообще чтобы ссылка визуально выделялась на фоне текста. Решение опять же в CSS:
a:link {
color: black ;
text-decoration:none;
}
a:visited{
color: black ;
text-decoration:none;
}
a:hover {
color: black ;
text-decoration:none;
}
a:active {
color: black ;
text-decoration:none;
}
Если для всех псевдоклассов стиль одинаковый, как в примере выше, то это можно записать и короче:
a:link, a:visited, a:hover, a:active {color:black; text-decoration:none;}
А можно и вовсе без использования псевдоклассов:
a {color:black; text-decoration:none;}
Ну вот и все по ссылкам в CSS. Следующий урок будет очень нужным и интересным, там мы рассмотрим очень важный момент, который я советую Вам хорошенько выучить, без него дела не будет :)